My Chrome Plugin
1 推荐插件
如何将OneTab数据同步到另一台电脑?
chrome 插件数据目录:
Library/Application Support/Google/Chrome/Default/Local Extension Settings/chphlpgkkbolifaimnlloiipkdnihall
将对应插件的数据
Scroll To Top (offered by AlphaTr)
 官网地址 SimpleUndoClose
官网地址 SimpleUndoClose
Todoist:待办事项列表及任务管理器
2 chrome 网页截图
基本操作步骤
-
打开 Chrome 浏览器,进入您想要截图的网页。
-
按下 F12 键打开开发者工具(Developer Tools)。
-
使用快捷键调出命令面板:
|
|
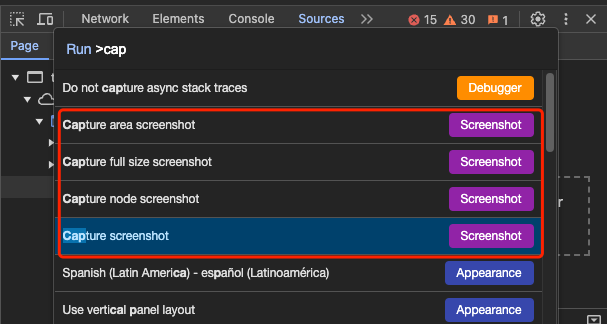
- 在弹出的命令面板中,输入以下命令:
|
|
2.1 其他常用截图命令
除了全页面截图,Chrome 还提供了其他实用的截图命令:
Capture area screenshot
功能:允许您选择屏幕的特定区域进行截图。 使用方法:输入命令后,用鼠标在页面上拖动选择要截图的区域。
Capture node screenshot
功能:截取页面中特定的 HTML 元素。 使用方法:在元素检查器中选中某个元素后使用此命令。
Capture screenshot
功能:捕获当前可见的视口区域。 使用方法:直接输入命令即可,会截取当前浏览器窗口中可见的部分。